WHAT IS A RESPONSIVE WEB DESIGN? (BENEFITS AND PRINCIPLES)
In today’s fast-paced digital age, your website is often the first interaction users have with your brand. Responsive web design is the magic wand that ensures your website looks and functions flawlessly, whether viewed on a desktop computer, tablet, or smartphone. It’s not just a trend; it’s an essential strategy for engaging users and staying competitive in the digital realm.
In this beginner’s guide, we’ll explore the fundamentals of responsive web design, helping you craft websites that captivate and convert visitors across all devices.
What Is A Responsive Web Design?
The foundation of responsive web design lies in its core principle: adaptability. But what exactly does this mean?
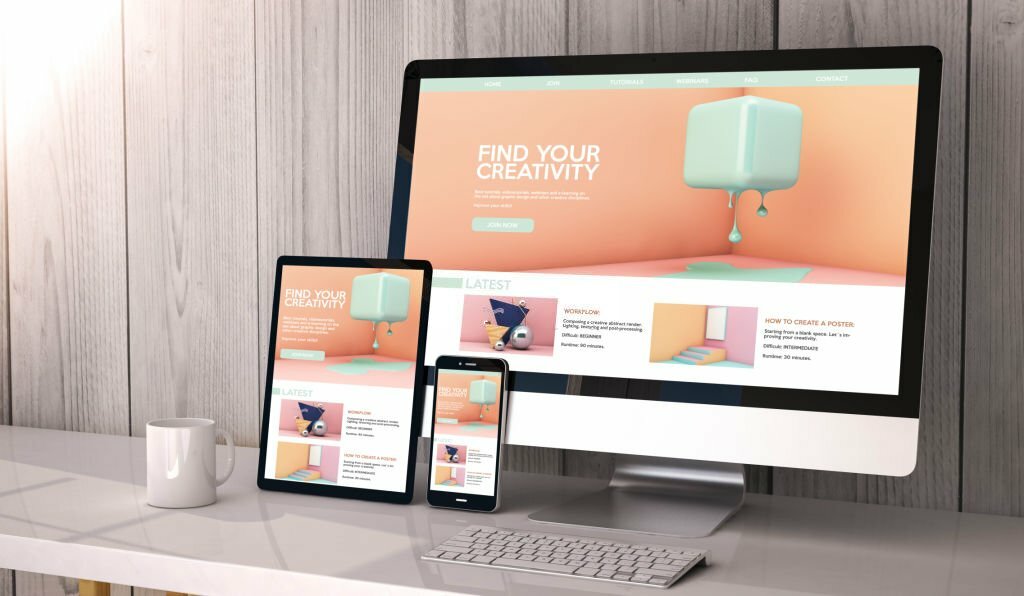
Responsive web design is a design approach that enables websites to adjust their layout and content based on the screen size and device used by the visitor. It’s about ensuring that your website looks fantastic and functions seamlessly on a giant desktop monitor or a tiny smartphone screen – and everything in between. Responsive design is not an afterthought; it’s a proactive strategy to provide an optimal user experience, regardless of how visitors access your site.
The Benefits of Responsive Web Design
Responsive web design offers a wide range of advantages that make it a highly recommended approach for building modern websites. Here are some key benefits of responsive design that make it a must for web development.
Improved User Experience
Responsive websites provide a consistent and optimized user experience across devices. Visitors can access your site from smartphones, tablets, laptops, or desktops and enjoy seamless navigation without disruptions caused by incompatible layouts or content.
Mobile-Friendly
As mobile internet usage continues to rise, having a mobile-friendly website is paramount. Responsive design ensures that your site looks and functions well on mobile devices, helping you reach a broader audience.
Enhanced SEO Performance
Search engines like Google prioritize mobile-friendly websites in search results. Responsive design can boost your SEO efforts, as you won’t need to maintain a separate mobile site. Google’s algorithms favor websites that offer a seamless experience across devices.
Cost-Effective
Compared to maintaining separate desktop and mobile sites, responsive design is cost-effective. You save on development, maintenance, and hosting expenses, making it a more budget-friendly option for businesses and organizations.
Easy Maintenance
With a single responsive website, you only need to update and maintain one set of content and code. This simplifies the maintenance process and ensures that all users, regardless of their device, access the latest information
Faster Page Loading
Responsive websites are optimized for performance, which contributes to faster page loading times. This is especially crucial for mobile users who may have slower internet connections. Improved loading speeds enhance the user experience and reduce bounce rates.
Better Conversion Rates
A responsive design can lead to higher conversion rates. When users can easily navigate your site and complete actions like filling out forms or making purchases on any device, they are more likely to convert into customers or subscribers.
Adaptable to New Devices
As new devices with varying screen sizes and resolutions emerge, a responsive design ensures that your website remains adaptable without requiring a complete overhaul. This future-proofs your site and extends its longevity.
Unified Analytics
Analytics tools like Google Analytics are designed to work seamlessly with responsive websites. You can gather data on user behavior and interactions across all devices from a single platform, allowing for more accurate insights.
Positive Brand Image
A website that functions well and looks great on any device reflects positively on your brand. It conveys a message of professionalism, reliability, and a commitment to delivering an exceptional user experience.

The Core Principles of Responsive Web Design
At the heart of responsive web design are several fundamental principles that guide the creation of adaptable and user-friendly websites. As we continue our journey into the world of responsive design, let’s explore these key principles in detail:
Fluid Grids
Responsive web design relies on fluid grids as its cornerstone. In the traditional web design approach, fixed-width layouts were the norm, making it challenging to accommodate varying screen sizes. However, fluid grids are different. They use relative units like percentages rather than fixed pixels to define the width of page elements. This flexibility allows content to adapt smoothly, filling the available screen space regardless of the device’s dimensions.
Flexible Images
Images play a pivotal role in web design, but they can pose challenges in a responsive context. To ensure images look great on any screen, responsive design incorporates flexible images. These images, often defined in relative units or using CSS properties, automatically scale to fit the screen’s width. This eliminates the need for users to scroll excessively or zoom in to view the entire image.
Media Queries
Media queries are the coding magic behind responsive design. These CSS3 rules allow websites to apply different styles and layouts based on the device’s characteristics, such as screen width, height, or orientation. By using media queries, web designers can create customized experiences for users on various devices. For instance, a desktop view might display multiple columns of content, while a mobile view arranges the same content in a single column for easier navigation.
Flexible Typography
Text is a critical element of web content, and responsive design ensures that typography remains legible and visually appealing across all devices. This is achieved through relative units like percentages or ems for defining font sizes. Additionally, designers can employ CSS techniques to adjust line spacing, line length, and other typographic elements according to the screen’s size.
Navigation and User Experience
Responsive web design goes beyond resizing and reshaping content; it also considers the user experience. This includes optimizing navigation menus for touchscreens, creating touch-friendly buttons and links, and streamlining user interactions. For instance, a responsive design might replace a traditional menu bar with a mobile-friendly hamburger menu on smaller screens.
Performance Optimization
While responsive design is primarily about visual adaptability, it’s crucial to consider performance. Responsive websites should load swiftly, especially on mobile devices with varying network speeds. Techniques like optimizing images, leveraging browser caching, and minifying code play a pivotal role in enhancing a website’s performance.
Understanding these core principles is essential for anyone venturing into responsive web design. These principles provide the foundation upon which responsive websites are built. By embracing them, web designers can craft sites that offer an exceptional user experience, regardless of the device used.
If you want to build your responsive web design and learn some best practices and tools, check BEST PRACTICES FOR RESPONSIVE WEB DESIGN

